
准备工作
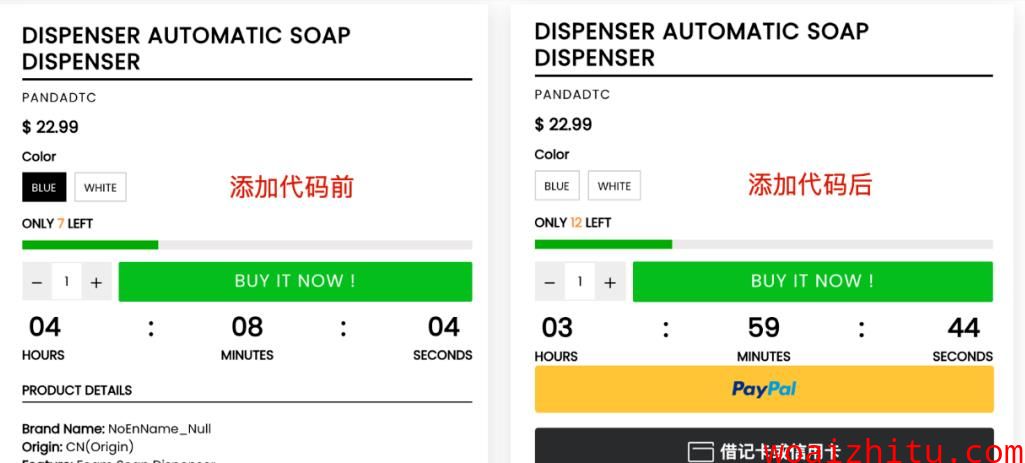
4、添加按钮显示的代码
5、添加Paypal SDK调用代码,其中第13行金额的代码我帮大家改了,
复制即可使用
<script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD">script><script>// Render the PayPal button into #paypal-button-containerpaypal.Buttons({// Set up the transactioncreateOrder: function(data, actions) {return actions.order.create({purchase_units: [{amount: {value: {{ product.price | divided_by: 100}}}}]});},// Finalize the transactiononApprove: function(data, actions) {return actions.order.capture().then(function(details) {// Show a success message to the buyeralert('Transaction completed by ' + details.payer.name.given_name + '!');});}}).render('#paypal-button-container');script>
6、到PayPal开发者页面:https://developer.paypal.com/home/ 生成一个APP的客户端ID
7、把这个ID,替换到第5步代码中client-id=test的test部分(即等号后面的test删除,替换成你获取的ID)
到这里就大功告成了,虽然体验上不如strip,但是好歹是支持了信用卡支付,相信对于提高支付转化率,会有所帮助,祝大家爆单!






